치과 퍼스트원치과교정과치과의원
페이지 정보
작성자 몽컴퍼니 댓글 0건 조회 2,924회 작성일 22-06-03본문

1. 기획
- 개발 : [올소스토리] 라는 인스타와 같은 플랫폼에 치아 교정 과정이 기록되어
치료 내용을 확인할 수 있고, 환자와 주치의가 1:1로 소통할 수 있는 비공개 플랫폼을 기획
- 디자인 : 일반 치과 홈페이지들과 같은 대중적인 디자인이 아닌,
원장님의 성향과 치과의 분위기를 바탕으로 심플하고 감성적인 디자인과 내용으로 기획
2. 컬러
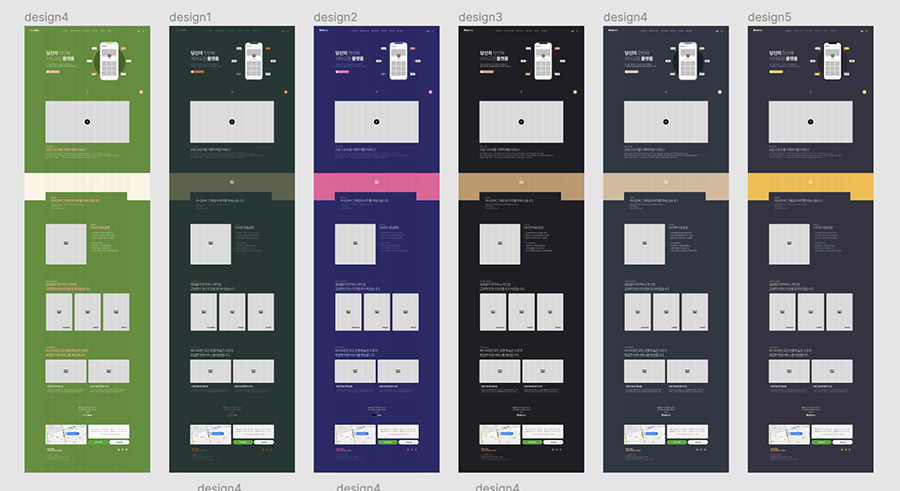
- 1차 컬러 시안
흰색 배경을 쓰기 보다 해외 사이트처럼 컬러풀하게 색을 사용해
세련되고 강한 인상을 남겨 퍼스트원교정치과를 기억할 수 있게 하려는 의도로
다양한 색상을 사용하여 여러개 시안 리스트업

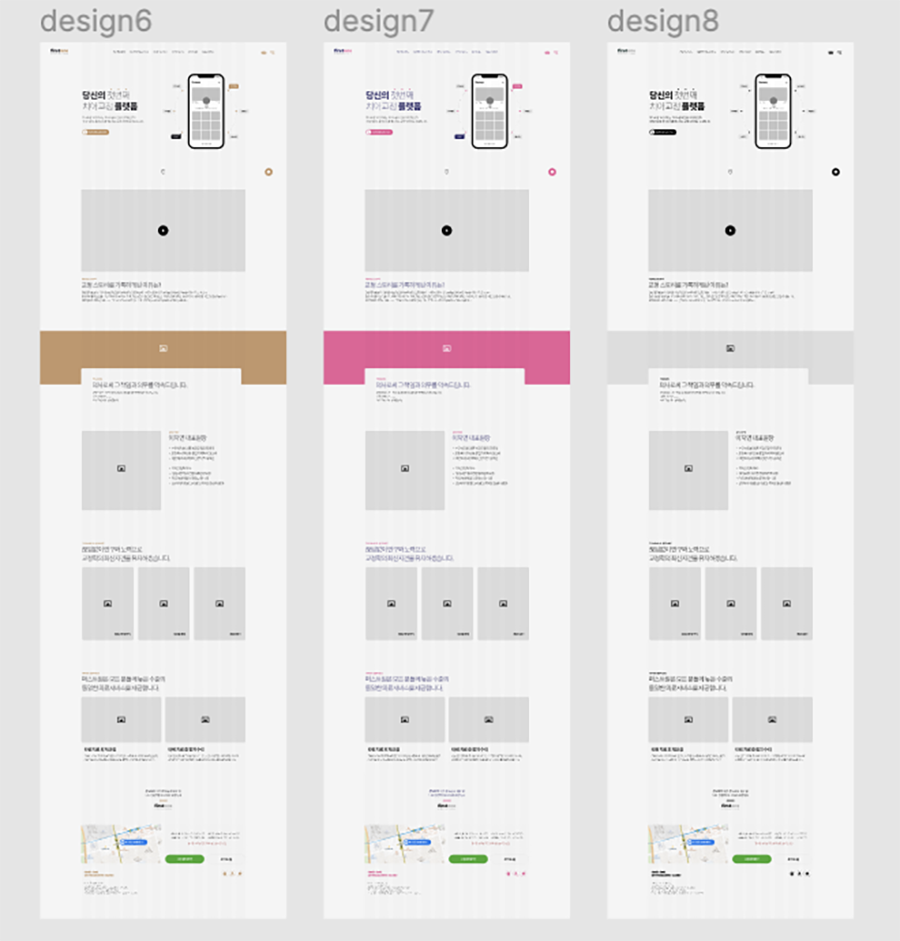
- 2차 컬러 시안
1차 시안이 국내 혹은 치과 홈페이지에 낯선 색상이라
심플하게 포인트 컬러만 사용하여 2차 시안 리스트 업

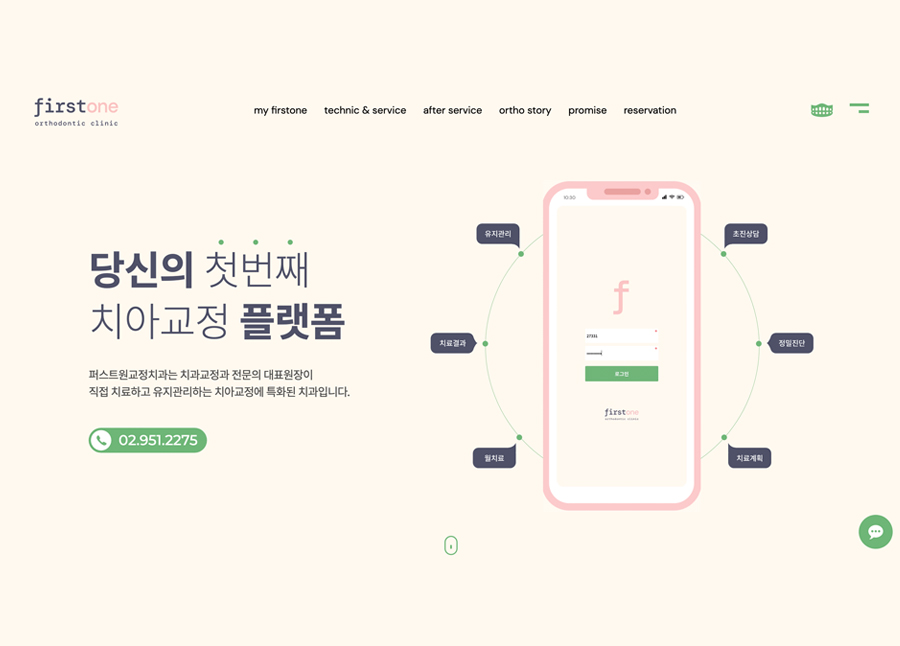
- 3차 컬러 시안
2차 시안은 차가운 느낌이 들 수 있어 파스텔 톤에 포인트 컬러를 사용해 부드러운 느낌을 주어
원장님, 치과의 이미지와 올소스토리의 기획이 맞아 떨어지는 3-1 시안으로 확정

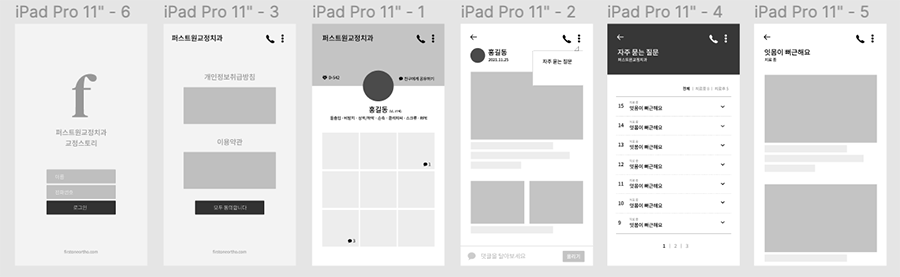
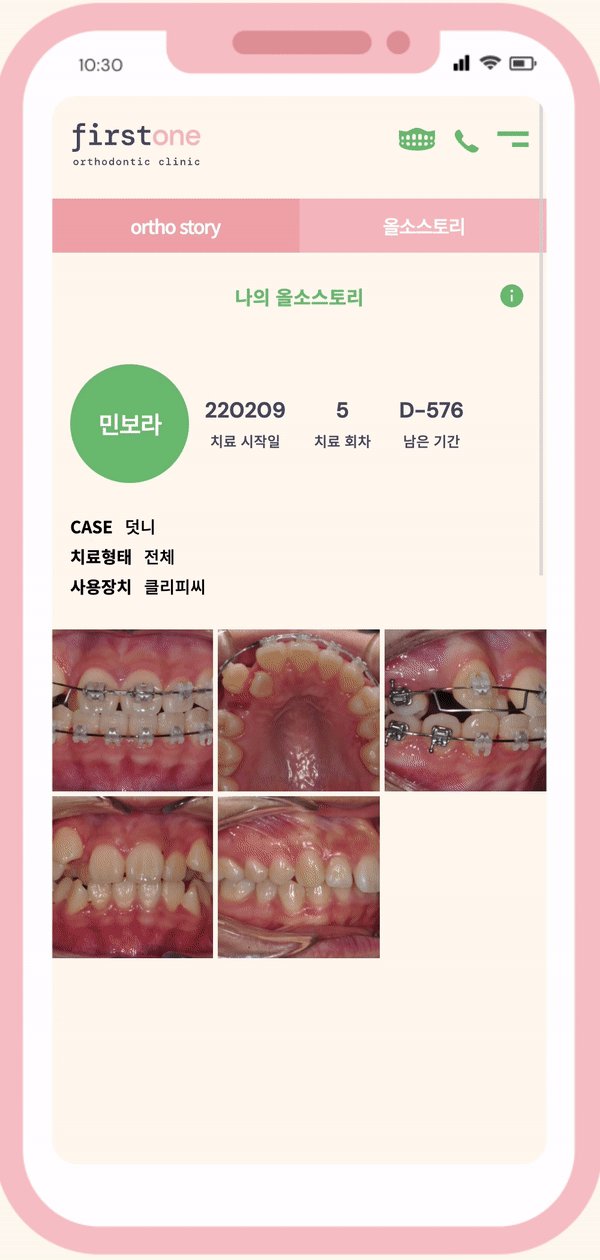
3. 올소스토리
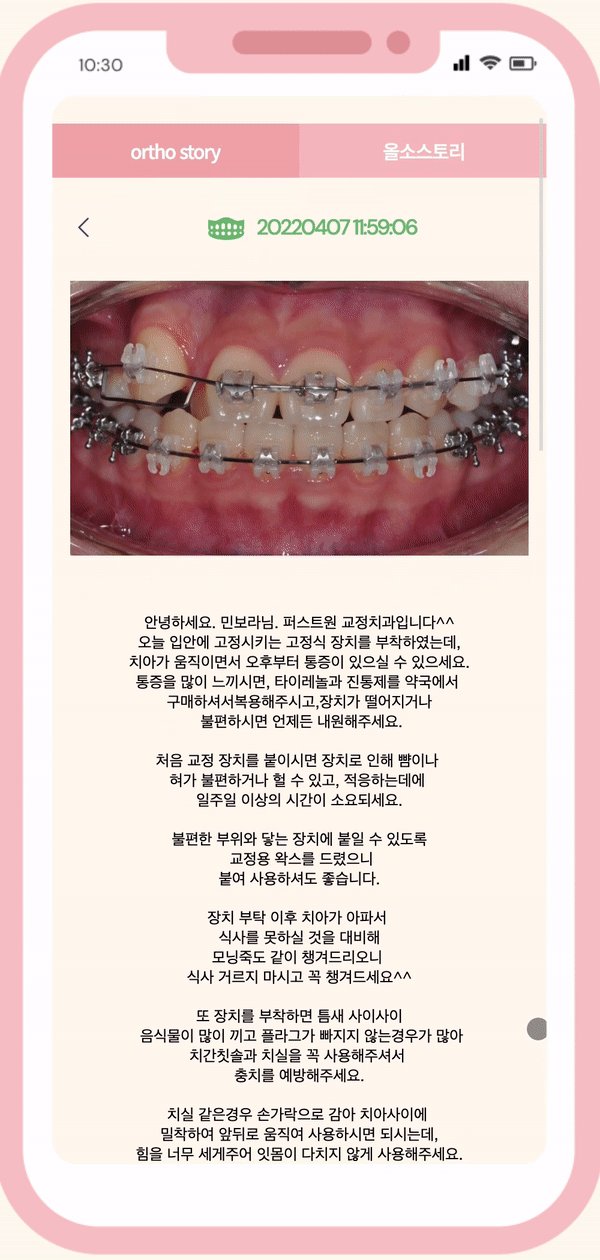
홈페이지의 전부라고 할 수도 있는 올소스토리는
환자의 치료 내용을 기록하여 환자 본인 또는 보호자가 확인할 수 있는 플랫폼으로
인스타와 비슷한 레이아웃으로 사용자에게 익숙함을 주도록 디자인 됨
민감한 개인정보, 환자 정보와 관련되어 보안이 매우 중요해
개발에 오랜 시간을 쏟아 집중하여 제작
- 원장님이 차트번호에 따라 치료 과정을 업로드 할 수 있어야 함
- 차트 번호에 따라 DB에 입력된 환자 정보를 자동으로 끌어올 수 있어야 함
- 로그인 한 환자 본인의 스토리만 확인할 수 있어야 함
- 소통을 위해 댓글이 달리면 관리자에게 알림이 가야함
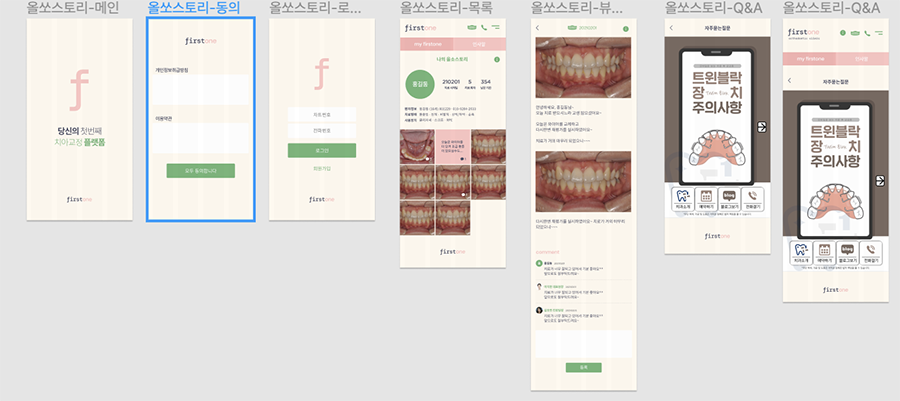
- 올소스토리 1차 시안

- 올소스토리 2차 시안

- 올소스토리 사용 방법 영상
올소스토리 사용 방법에 대한 영상을 간략하게 편집하여 제작

4. 사진 및 영상 촬영/편집
기존에 텍스트로만 설명하던 홈페이지들과 달리
원장님이 직접 설명해주시는 영상들을 촬영하고
사진과 영상들의 색감을 홈페이지와 비슷하게 따듯한 계열로 보정 후 홈페이지에 삽입.
친근감과 따뜻함이 전달되었으면 하는 의도로 제작됨
5. 최종 결과물

관련링크
- http://www.first1ortho.com/ 1839회 연결
댓글목록
등록된 댓글이 없습니다.
